Improving Accessibility Through Theme Sharing in Unreal Engine 5.1
Designed and shipped the theme-sharing feature in Unreal Engine 5.1, empowering users to effortlessly share and customize themes for accessibility.

Challenge
As an open and advanced real-time 3D creation tool, Unreal Engine (UE) sought a more accessible way to customize the colour of the engine's interface to improve developer and artist workflows and accessibility for creators worldwide.
Impact
During my internship, I designed and shipped the theme-sharing feature in Unreal Engine 5.1, empowering users to effortlessly share themes with the Unreal Engine Dev Community, which resulted in ~80% time saved in customizing colors for accessibility.
Upon the release of UE 5.1 in November 2022, over 7 million users can now share customized themes, with over 30k themes shared just last year.
My Role
User research,
competitive analysis,
workflow improvement,
frontend development
Team
Lina Lam, UX Engineer
Erik Dillinger, Icon designer
Patrick Laflamme, Mentor
Lauren Barnes, Manager
Timeline
8 weeks
July - August 2022
Feature Highlights





Leading with Accessibility
As one of the biggest game engines in the world, the theme sharing feature increased usability for users worldwide, and set Epic Games up to become an industry leader who created access for 300 million people with low vision or colour blindness.

User Research
First, I wanted to understand why users are motivated to create themes in the engine. I conducted user interviews with 6 internal Epic employees and community members to gain initial insights.
Differentiating between engines
Fortnite developers work simultaneously on multiple game engines. They plan to use themes to differentiate between the versions they're actively working on.
Increase colour contrast
Documentation team wants the ability to increase colour contrasts in order to take quality screenshots for docs.
Component customization
Themes provide the flexibility to customize colours for individual components, as what works for one person may not work for another.
Common use cases
Based on the user interviews, here are the three common use cases:



How users were chosen
Selected users have had significant involvement in accessibility projects at Epic Games, with an equal mix of experienced and new UE users. Additionally, 4 out of the 6 participants are members of the disability alliance employee resource group, who helped to identify accessibility enhancements for the engine.
Competitors Analysis
Theme-sharing should be as simple as clicking a button.
Most UE users are technically skilled engineers and designers. To ensure a seamless experience, I investigated how other engineering and design software handle theme sharing.

- Slack user can share themes via direct messages using a "theme code."
- Visual Studio users can directly download and import community-shared themes from online sources.
- Photoshop users have limited theme choices with various options in grayscale.
We decided to take a similar approach as Visual Studio, to empower users to effortlessly share themes online with other creators, boosting engagement of the Epic community.
How are themes implemented under the hood?
Currently, theme-related settings are categorized under the "General" settings. However, when exporting the "General" settings, themes are left out, preventing users from sharing these settings with each other.
Why don't we include themes in the "General" export?
Other settings under "General" may be personal. For example, users may not want to share their accessibility preferences, so it's crucial to make non-theme settings private. Technically, themes couldn't be exported with other settings due to a file type mismatch.
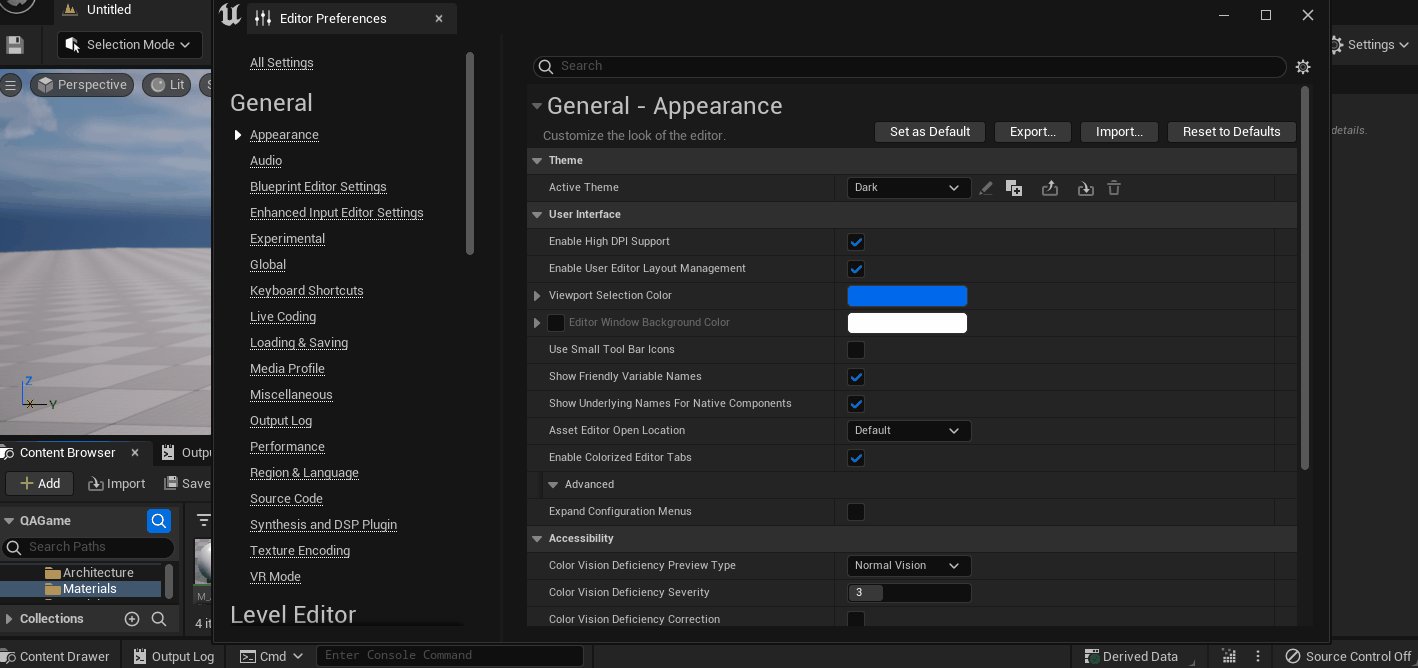
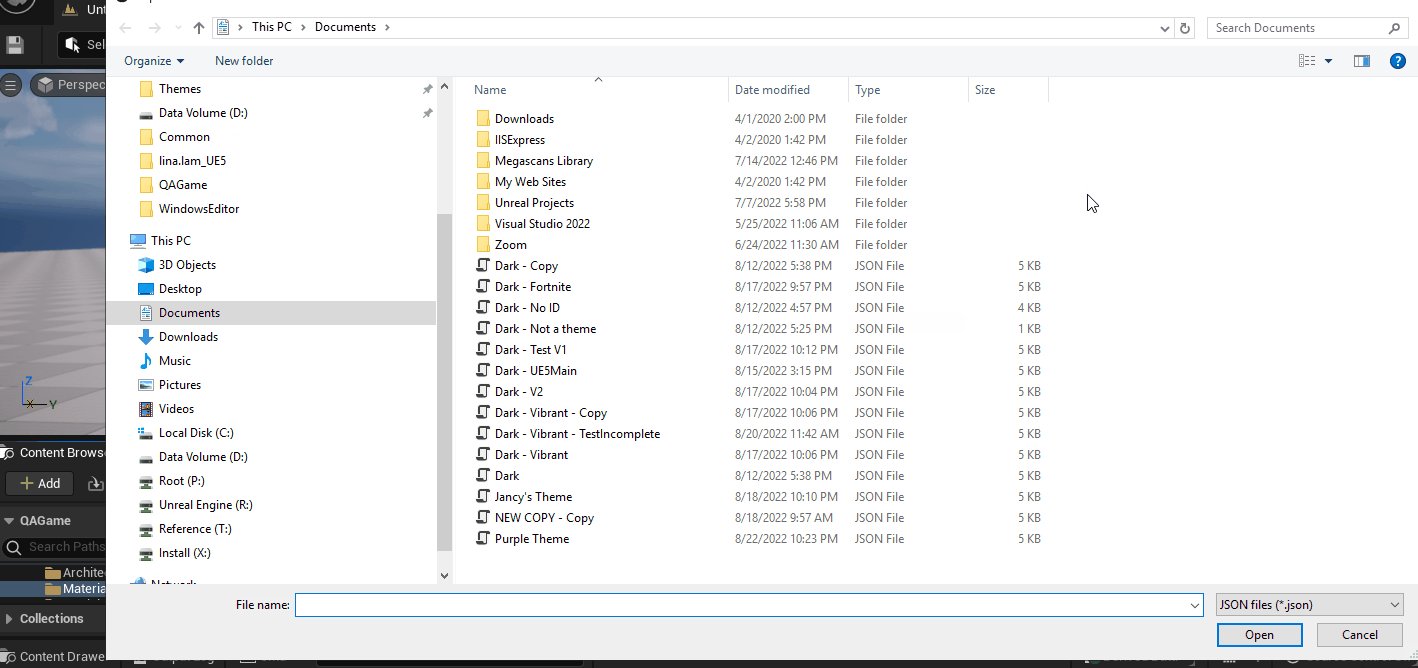
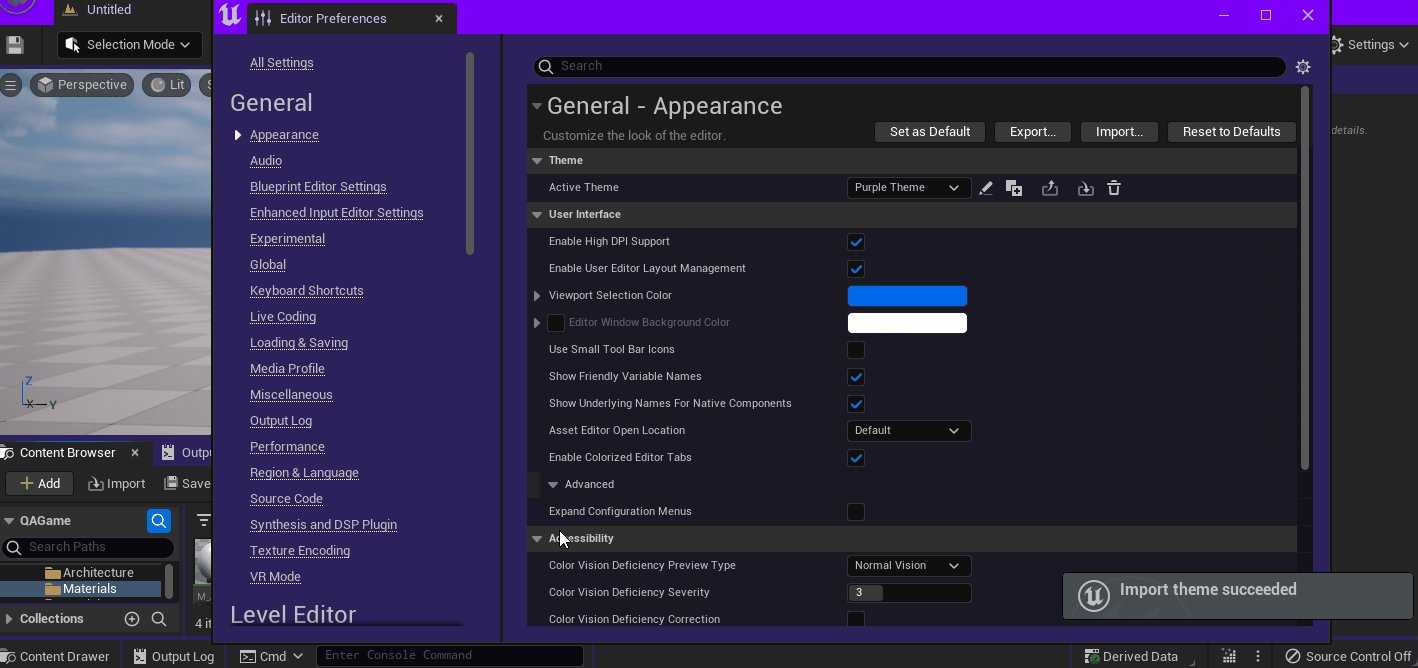
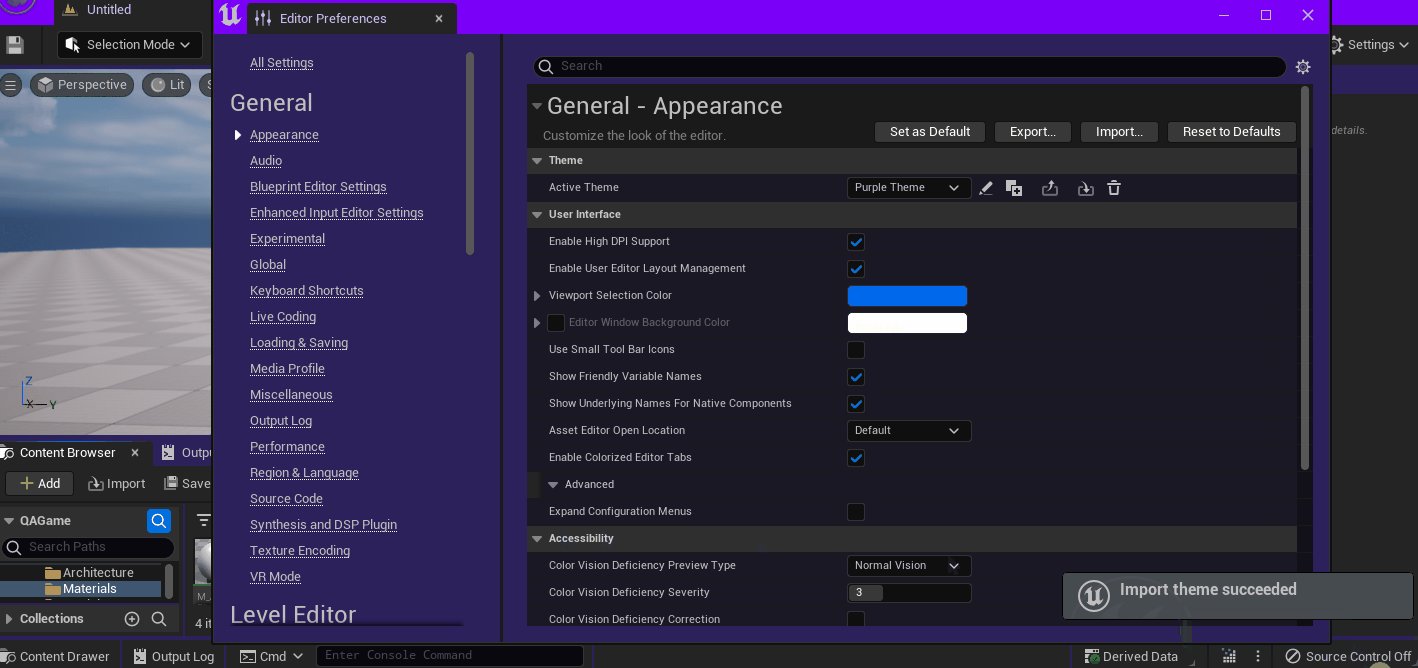
Sharing themes intuitively
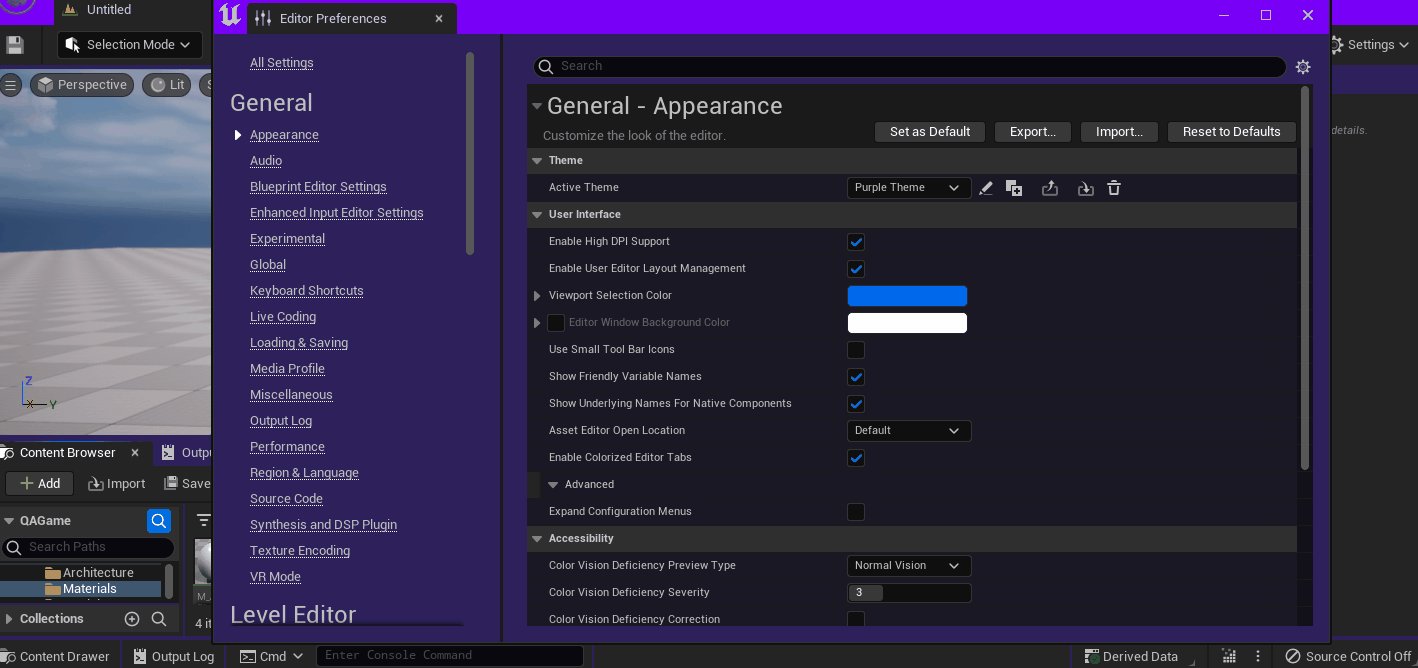
Allowing users to share themes exclusively is not only the most intuitive but also the most feasible. I added "import", "export", and "delete" beside the existing "edit" and "duplicate" buttons, controlling the entire engine's interface.

Implementation in C++
To ensure a seamless theme-sharing experience, I developed a flowchart outlining the interactions of each theme-related functionality for the implementation in C++ and edge cases.
For example, when creating a new theme, it's crucial to verify for duplicate names. Similarly, when deleting the current theme, the engine should seamlessly revert back to the default theme.

1. Select a location to export your current theme

2. Select a location to import new themes

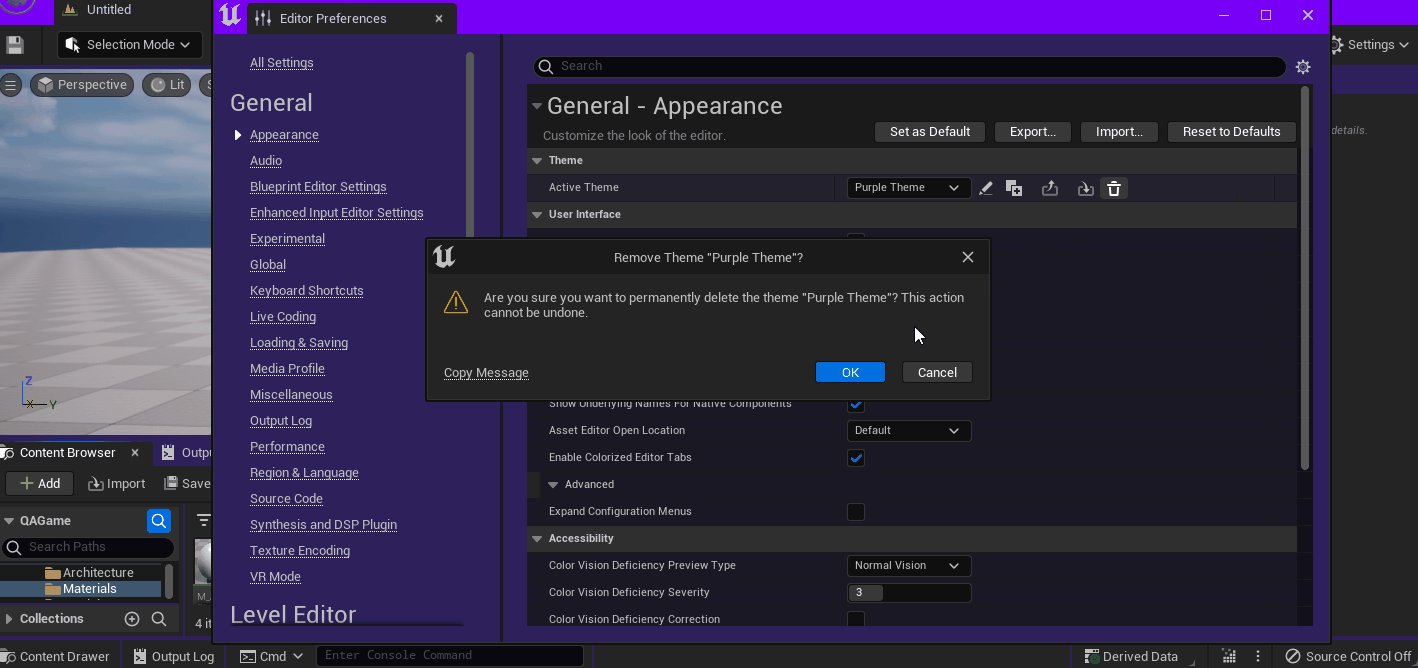
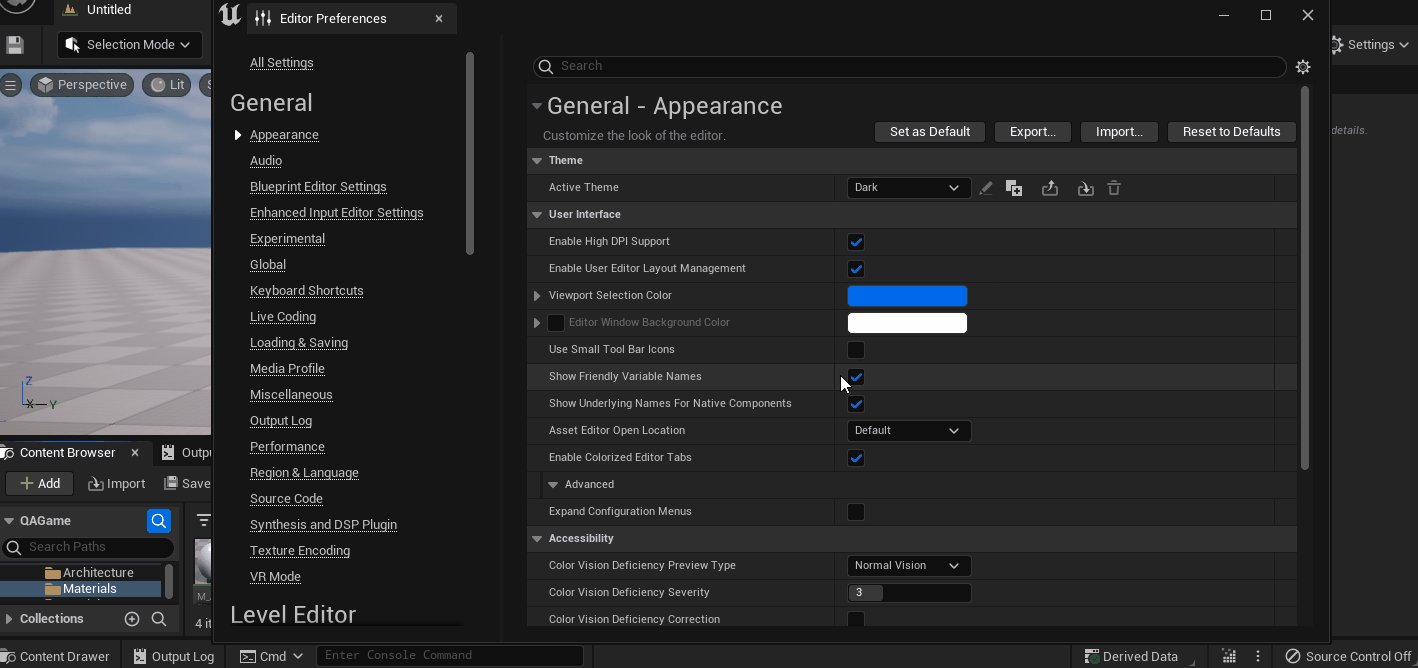
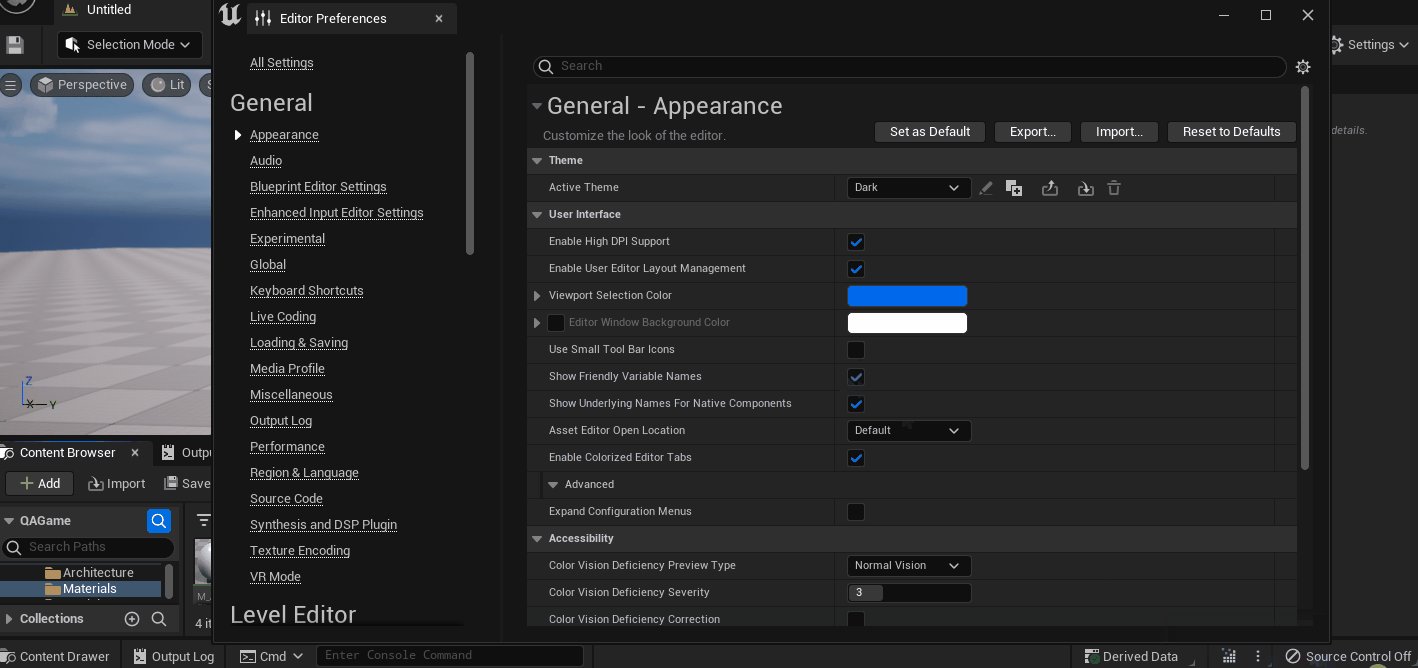
3. Delete a theme and revert back to the default

4. Verifying duplicate theme names
.gif&w=2048&q=75)
Establishing Consistency
Given the ability to import themes from both the general settings and the theme setting, some users expected that the theme will automatically update when importing the general setting.

Now, when importing general settings, the theme is automatically updated if it's found in the user's collection; otherwise, users are prompted to import a new theme. Additionally, when exporting general settings, the system checks for duplicate themes within the user's collection.
An Opportunity to Further Design for Accessibility
At this stage, I collected valuable feedback from users eager about further improving accessibility. The next high-impact opportunity lies in refining the colour-picking screen. When users attempt to modify colours in a theme, they are met with an overwhelming number of options.

An unmet expectation...
Both experienced and new users expected to see preset themes that not only take into account colour contrasts but also offer the ability for additional customization.
Instead, they can customize colours freely. Is that a good experience?

UX recommendations
Based on feedback, key recommendations included simplifying the color picker and introducing accessible preset themes.

Further Accessibility Improvements
To conclude the project, I extended user research to pinpoint further opportunities. I delivered a concise video summary of findings and recommendations, shaping accessibility standards across Epic Games' products. Key improvements include:
- developing preset themes that are accessible and vision-friendly.
- generating default colour selections for folders in the content browser based on the chosen theme.
Learnings
Wearing the designer and developer hat
Advocating for users while considering technical constraints, and obtaining design feedback to implement rapid changes.
Understand the 'why'
Understanding the reasons behind current code/design is crucial before implementation. It streamlines adding new code and avoids unnecessary work.
Prioritization & Allocation
Documented out-of-scope ideas and prioritized feature delivery. Passed on proposed changes for future consideration, ensuring a cohesive user experience.
Result & Metrics
The project led to ~80% time saved to customize colours for accessibility. Upon the release of UE 5.1 in November 2022, over 7 million users can now share customized themes, with over 30k themes shared as of December 2023.
Huge thank you to my mentors Lauren and Patrick for the unforgettable 4 months! You've helped me fill the gaps in my skills as an UX Engineer and provided opportunities to collaborate with designers across Epic Games through my research. It's been a fruitful learning experience and I can't wait to see what else Unreal Engine will enable artists and developers to create for the metaverse.